EasyLanguage & PowerLanguage Tutorial – Lesson 03: The while loop
Learn how to properly use the while loop in your programming
Welcome back for the next lesson in our way to become fluent in Multicharts, Easylanguage and PowerLanguage. If you haven’t read the previous lessons yet, I would suggest to start here. A new lesson will build up on the previous lessons and starting at the beginning will ensure you have a solid foundation. Lesson 02 showed how you can easily calculate a simple moving average and plot it on the chart. We used a “for loop” to sum the values over the previous bars that should compose the average. Today you will learn another type of loop and how to use the editor to print information to the output bar.
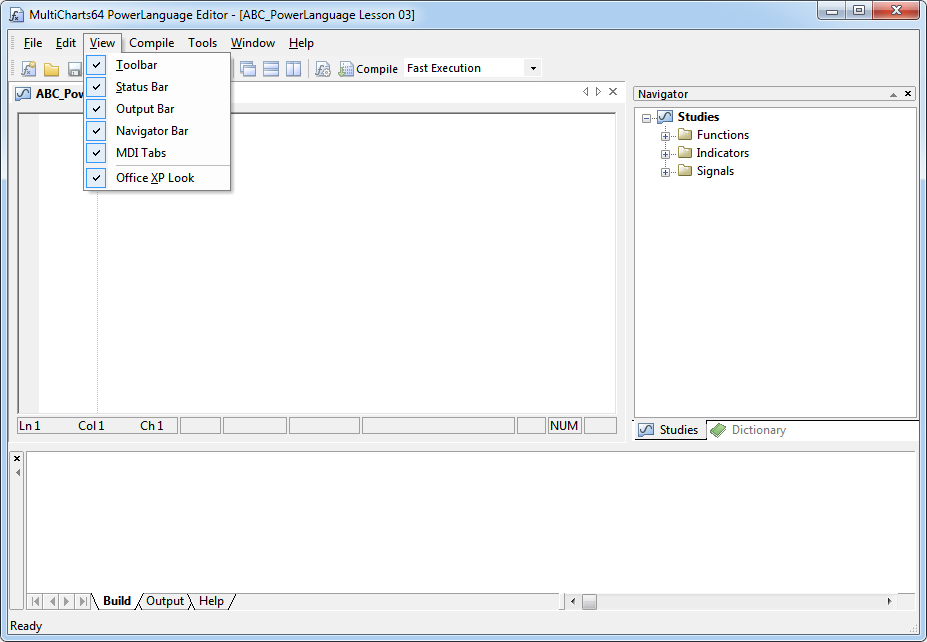
In the first lesson we took a look at the main window within the PowerLanguage editor. When you open the editor it will probably show three different parts. If it looks very different on your end chances are that you changed the appearance under “View”. Make sure that the “Output Bar” is checked as we will use this during the current lesson.

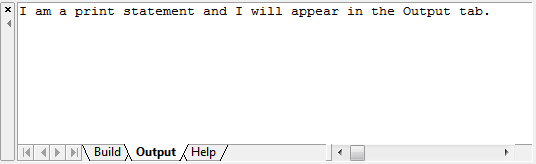
Switch to the “Output” tab in the bottom window. This is where the PL editor will display information coming from print statements within your code. We will take a look at how this works now. Create a new indicator with a name of your choice. Again I am using a name that is easy for me to find within the editor and that displays the purpose of the indicator. We want the print statement only to appear one time in this demonstration. Easylanguage offers a convenient reserved word for code pieces you want to be executed once only.
Applying an indicator with this statement only will produce this result in the Output tab. Removing the reserved word “once” would make the indicator print once for every historical bar on the chart and once with every incoming realtime tick.

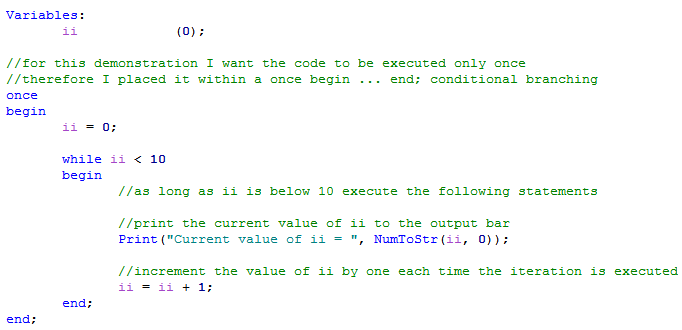
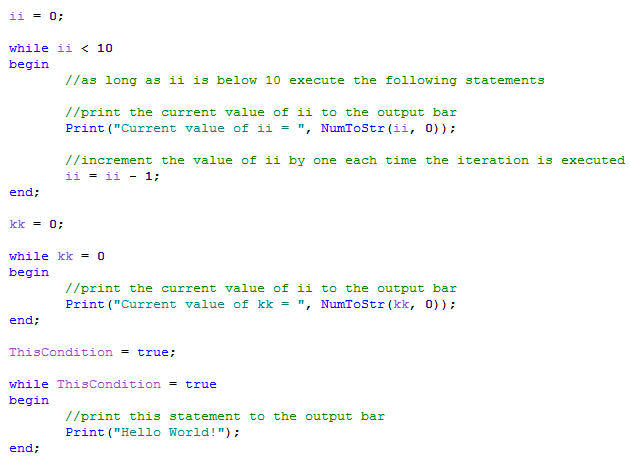
In the previous session the “for loop” came in handy to allow for a flexible moving average calculation. We could achieve the exact same result with another type of loop offered by EasyLanguage. You might ask why you’d need another type, but each type has it’s strength and sometimes one is better suited than the other. The type we want to familiarize ourselves with today is the “while loop”. It will repeat a code statement while a condition to be evaluated is true. An example for a while loop could look like this:

From the code you can see that the while loop will be executed until “ii” reaches a value of ten. When ii = 9 the statements within the loop will be executed for the last time and ii will be incremented to ten. When the code jumps back to the beginning and checks for the condition ii < 10 this now is no longer true as ii = 10 and therefore the loop will not be executed again.
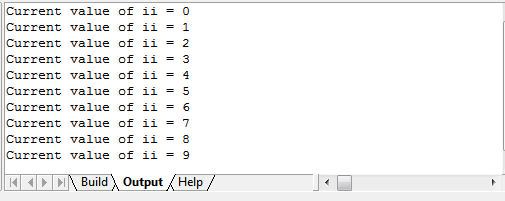
As ii starts at 0 and the statements within the loop get executed while ii < 10 we should expect ten print statements in our Output tab.

If you recall the “for loop” automatically increments (or decrements) the counter variable and stops when the ending value for the counter is reached. The while loop is different here as you have to take care of the counter variable via code yourself. If you forget taking care of the counter variable or the condition that is evaluated in the first line of the loop you create a so called “infinite loop”. Infinite because you have a loop that will never be exited and therefore the code calculation would never be finished. This is a sure way to crash Multicharts so make sure to always add a check to prevent that. Let’s take a look at how an infinite loop would look like and how you can add some code to prevent it from crashing your program. The next three examples have in common that their evaluation condition will never be true and create an infinite loop. Therefore I would not recommend executing this code in Multicharts unless you are keen on making it crash. When you work in Tradestation the software by default has a protection against infinite loops enabled. This means it won’t crash, but raise a warning message and stop the code calculation.

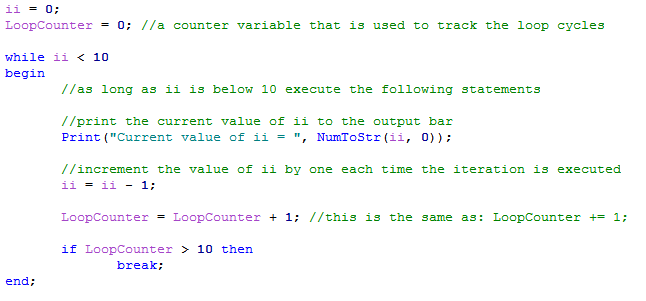
Let’s take a closer look at each example and see why it’s resulting in an infinite loop. The first loop will be executed as long as “ii” is lower than ten. It starts with “ii” being zero as it’s reset before the loops begins. With every loop cycle “ii” is decremented i.e. every cycle subtracts one from the value of “ii”. After the first cycle “ii” now is -1, -2 after the next cycle and so on. As you can see this would never reach a value of +10.
The second example will be executed so long while “kk” is equal to zero. As the value for “kk” is not changed during the loop it will stay at zero and thus the cycle will not be stopped. The last example uses a boolean (true/false) expression to check if the loop should stop or continue being executed. As long as “ThisCondition” remains true it will continue to cycle through once it’s entered. In this example “ThisCondition” is never set to false within the loop code, so the result is another infinite loop and a crash of Multicharts.
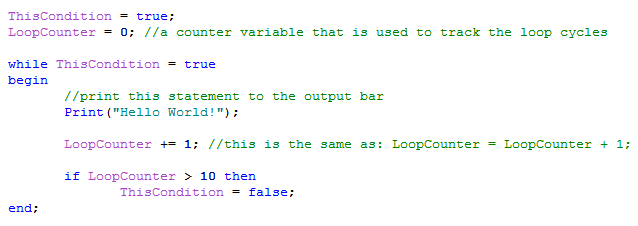
To prevent a loop from resulting in a Multicharts crash you can either make sure that the evaluation condition becomes true at some point during the loop or you can use Powerlanguage to force the loop from continuing. With the reserved word “break” a loop is immediately terminated and the code will resume after the loop. This can be used together with a variable that tracks the cycles and breaks the loop after a certain amount of cycles. I like to use this way of breaking loops on top of the regular evaluation condition ending as it offers additional protection. When writing code this is a lot less trouble compared to having Multicharts crash all the time when there is a bug in the code. This can also help in debugging your code when you print the current counter variables to the output bar at the time you force the loop to break. The next images show you how easily you can break or stop the loop continuation by setting a boolean expression to false.

The above image shows a loop using a boolean evaluation condition that is set to “false” after twelve loop cycles. Instead of setting “ThisCondition” to false you could use the reserved word “break” to immediately exit the loop, too.

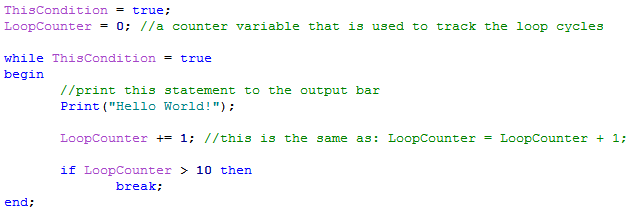
One thing to remember with using “break” is that every code expression within the loop that is after the break command will not be executed anymore. Setting “ThisCondition” to false instead will let the loop continue until the next time it starts over with the evaluation expression. If you try the next example out you will see that the text after the “break” command will never appear in the PowerLanguage Output bar. The reason is that the loop will be exited with the break command.

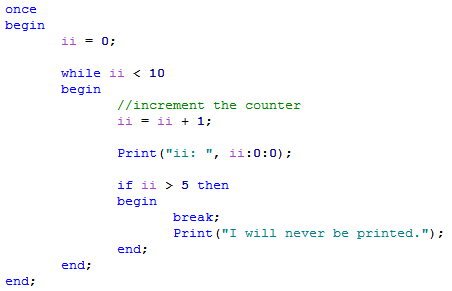
Our first infinite loop example can be fixed by adding a break command instead of making sure the counter variable get’s incremented, too. Of course it would be better coding practice to make sure the counter works correctly in the first place and either make sure it gets incremented or to check for the counter variable being smaller than “-10”.

This should give you a better understanding of the while loop and how to use it while avoiding a crash of Multicharts caused by infinite loops. To end the lesson let’s rewrite the moving average code from Lesson 02 by replacing the “for loop” with a “while loop”. To give you a better learning experience and to see if you took something away from this lesson you should give it a try. If you compare both averages, the one from lesson 2 and the modification with the “while loop”, they should be identical if you use the same inputs. This can help you in finding any issues. Another hint is that you should use the Output bar with the print command when you run into problems or differences. In case you really should get stuck you can contact me with your code changes and I will help by pointing you towards the right direction. The image shows an identical result with using a “for loop” (green average) and a “while loop” (red average).


Thanks for this excellent tutorial
I’m you from the beginning and every time I look forward to the next
Well done
Thanks for these tutorials, very helpful indeed.
Please, keep up the good work.
I can not rewrite the code, could you help?
diserdyuk,
what problems are you having exactly? I can try to give you a hint if you post the code that you tried and that is giving you problems.
Regards,
ABC
Hi,
I tried and wrote sth like this, as below:
Inputs:
Price (Close),
AverageLength (10);
Variables:
ThisCondition (true),
CloseValueSum (0),
AverageValue (0),
Counter (0);
CloseValueSum = 0;
while ThisCondition = true
begin
CloseValueSum = CloseValueSum + Price [Counter];
Counter += 1;
if Counter > 9 then
ThisCondition = false;
end;
if AverageLength 0 then
AverageValue = CloseValueSum/ AverageLength;
Plot1(AverageValue, “Average”);
The plot I generated is far from the correct one. Can you give me some hinters?
Hi grace,
the way your code is written it will execute the while loop one time. Once ThisCondition is set to false the code doesn’t reset it back to true and the loop is not executed again.
Regards,
ABC
Hi, thanks for these tutorials;
I wrote the below code, but the moving average appears
distanced 2 or 3 centimeters under the closing price.
Can you help me please ?
Moderator’s note: Code removed to prevent spoilers for others.
Hi Enrico,
in general the moving average can show a distance from the close of a bar simply due to the fact that it shows an average of the last X bars.
You might also want to check the scaling setting of the indicator (located on the “Scaling” tab of the Format Indicator dialog window) to make sure that it’s set to “Same as Instrument”.
Regards,
ABC