Multicharts Tutorial – Lesson 04: If statements and conditional branching
Learn how to execute code expressions based on conditions
In today’s lesson you will learn how to control your program flow and make it execute parts only when certain conditions are met. This is where if statements are used. You can find them in basically every high level programming language and they are the engine that drives each program. If statements can for example be used in coloring a moving average differently based on its relation to the close of a bar. If you want to close all open positions after a certain time, an if statement will come into play. In case you want to trigger an alert when a predefined condition is met, you will also use an if statement for that. This list could go on for quite some time, but I think you already understand that if statements are not only very useful, but also very important. No programming tutorial could be complete without going over them and a good understanding is essential before we can move to more complex things.
if…then…
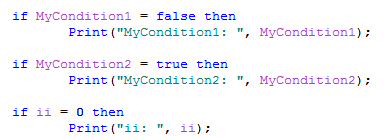
The “if…then…” statement is the simplest form of a conditional statement. The condition is tested and if it’s true the following code statement will be executed. If the test is false nothing will be done as the following code statement will not be executed. When I say the test is true, don’t get confused and think you are limited to testing conditions that include “true” only. In case “ii” is a numeric variable and “MyCondition1” and “MyCondition2” are boolean variables these are three valid “if…then…” statements.

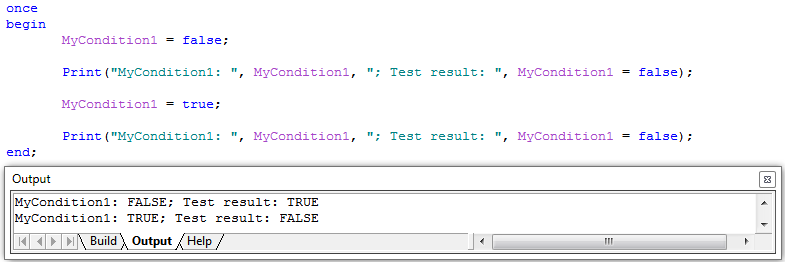
In case of the first statement the code checks for “MyCondition1 = false”. If “MyCondition1” indeed is false the test result will in fact be “true” (because the expression to check is matched). This can be a bit confusing at first, but if you recall we have done similar checks in the last lesson working with the “while loop”. You can print the result for a test to the PL Editor output bar using the print command.

The code statement following the “if…then…” statement will only get executed when the check condition is matched. In case the test returns false the code will continue with the next part. If you want your code to perform one statement if the test condition is true and another one if it’s false, you could use two “if…then…” statements or use another type of statement.
if…then…else…
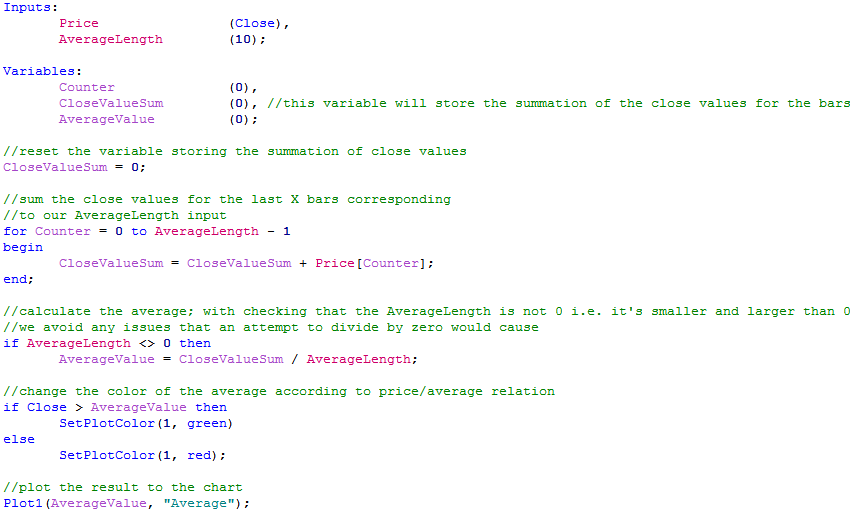
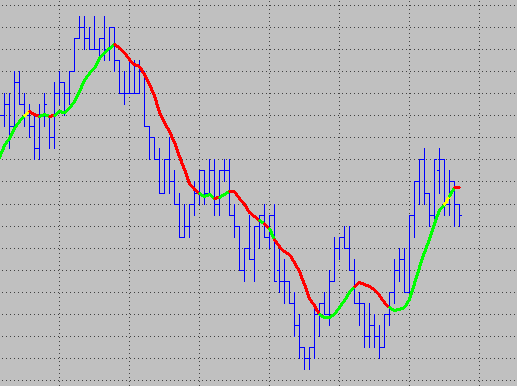
The “if…then…else…” statement will execute one code statement if the check condition test is true and a second statement if the test is false. Going back to our moving average example we can change the color of the average according to the relation of the closing price to the average. If the close is above the average then the average should be colored in green, if it’s not it should be red. Note that this means the average would also be colored red in case the close matches the average. Using the “if…then…else” statement and the reserved word “SetPlotColor” will do the trick here. SetPlotColor has two parameters: The first is the number of the plot you want to change the color for (it’s 1 for Plot1 and 5 for Plot5 etc.) and the second is for the color you want the plot to use.


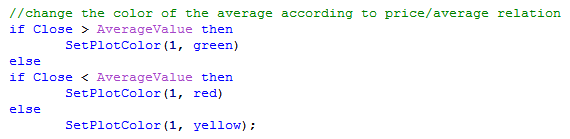
As planned the average will change its color now according to the relation of the bar close to the average. As I mentioned the case where the close is equal to the average would also be colored in red. One very useful feature for “if…” statements is that you can combine or nest them to create more complex logic trees. We could slightly alter the “if…then…else” statement used in the code above and add a third color for the case where the close matches the average.

The code piece groups one “if…then…” and one “if…then…else…” statement to perform the task. Please note that only the last code line in a single “if” or multiple grouped “if” statements has to be followed by a semicolon.

if…then begin…end
The “if…then” and “if…then…else…” statements are great if you only have one code expression that should be executed. For more complex code blocks you will have to use block statements. The “if…then begin…end” block statement is similar to the “if…then” statement, but allows for multiple code expressions between the “begin” and “end”. The “begin” and “end” are common for block statements, this is how they start and end. When comparing them to the regular “if…then…” or “if…then…else” statements in a “if…then begin…end” block all complete statements within the “begin…end” have to be followed by a semicolon.
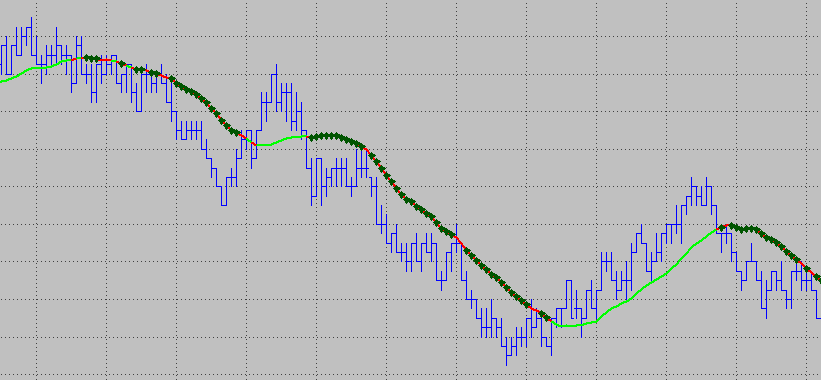
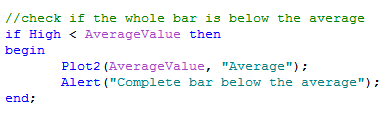
Let’s add a simple block statement to our average that plots a cross (for this you need to change the plot style to cross in the properties) and gives us an alert when the full bar is below the average.


if…then begin…end else begin…end
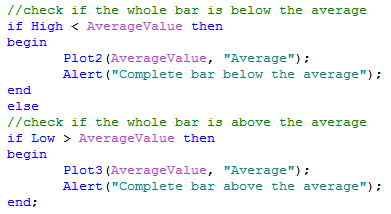
Of course there also is a “if…then begin…end else begin…end” block statement if you want to use more code statements within a conditional branch. With this and the other “begin…end else..:” there is one thing to note: The “end” after the first “begin” is not followed by a semicolon, only the last “end” that completes the statement needs the semicolon. You can also use two “if…then begin…end” statements together like this, to highlight the bars that are fully above the average.


once…begin…end
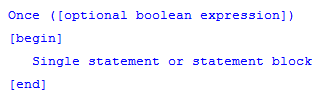
For the remainder of today’s session we have two more statements to go over. We have used one of these statements a couple of times before so you are familiar with it already. As you might have guesses it’s the “once…begin…end” statement. We have even used it at the beginning of this session, just without an evaluation condition. The benefit of this statement is, once the boolean expression becomes true for the very first time, it’s never tested again. It will be just skipped in the code after it has been executed once. This for example is great to initialize variables and do some calculations that you only have to do once. In general “once” starts a statement that looks like this:

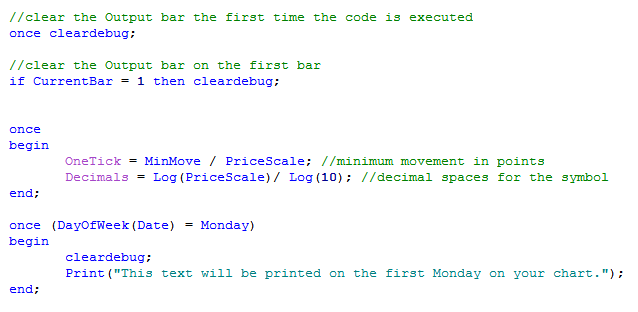
The boolean expression following “once” is optional and can be left as you’ll see in the next example. In case you only have one statement to be executed once, you can also leave the “begin” and “end;” reserved words. The image below contains three examples of how “once” could be used. The first example will clear the Output bar and delete any old print information in there. The second code statement will do the same, but as the code checks for “if CurrentBar = 1” this check will be performed again with each code execution. With the “once” statement the code will be executed once and then not checked again. In other words this also gives you a slightly better performance. The second example shows how to compute the tick movement and decimal spaces of a symbol and storing the results in two variables. The last example shown, checks if the day on the chart is a Monday. Once this is true the Output print log will be cleared and a new text will be printed.

switch/case
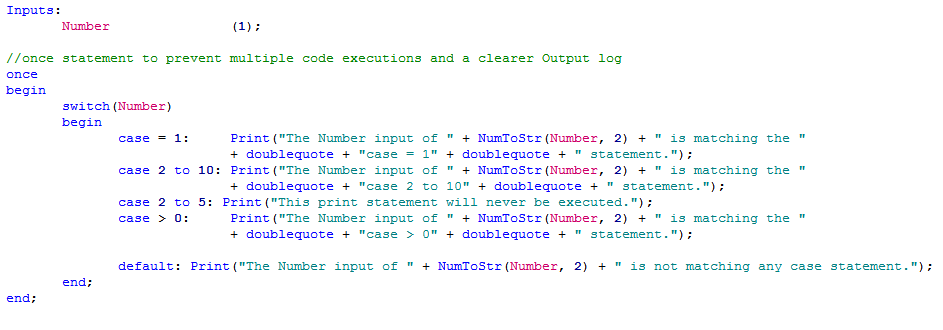
The “switch/case” statement is the final statement we will look at today. The switch and case statement is useful in managing more complex conditional branching operations. Instead of nesting multiple “if…else” or other statements, multiple case sections can be executed based on the switch expression. This sounds much harder than it really is. Let’s take a look at a simple code example that will help clarifying the “switch/case” statement. Create the below indicator and load it to a chart. Then check different numbers for the input and the print outcome in the Output bar. The print statements are only split across two lines for better readability here, normally I would leave them in one line unless they are becoming too long.

The code passes the “Number” input via the switch statement to the first matching case expression and executes the following statement. If a matching case expression is found all statements for this expression are executed and then the code continues after the “switch/case” statement. That’s why the statement for the case 2 to 5 is never executed – the case is included in 2 to 10 already. Exchange the position for the two cases and both could be executed depending on the Number input. The “default” statement is optional and you can use it to make sure that one statement is executed even if no case expression is matched. You can use multiple different statements for each case as well, I just only used one print statement for each case in this example.
The statements we looked at during this lesson have in common that you can nest and group them for a more complex logic. Sometimes you will have to get quite creative to achieve what you have in mind. That’s why a good outline of your logic is so important. Take some time before you start with the coding, maybe draw a flow chart or a logic tree. This can really help you save a lot of time in the end. I know that I have stressed this before and I will say it again as it’s important. Learning something new is a lot easier than unlearning a bad habit. If you start with learning how to code in EasyLanguage or PowerLanguage make it your good habit to properly plan your programming before you start.
This concludes the lesson about if statements and conditional branching. It also marks the end of the first basic lessons and with the following lessons we will dive more into programming and take a look at new ideas and theories along the way.

it seems switch/case doesn’t exist in powerlanguage…
could you please check?
jomas,
it does exist. The example codes in this lesson were all created with Multicharts.
Regards,
ABC