Learning EasyLanguage & PowerLanguage – Lesson 05: Text and Trendlines
Tracking daily extremes with an indicator
The goal for this lesson is to do some more programming and create a study that tracks the daily extremes of a symbol. If you haven’t read the previous lessons, I suggest you start at the beginning with lesson 01, as this lesson will use basics covered in earlier sessions.
As I wrote the goal is a study that is able to track the daily extremes and to display them on the chart. We want to be able to see the current extremes for the day and also show yesterday’s extremes on today’s data. Let’s take a moment to consider what we need for this study and how we want to handle the objectives best:
- we need to be able to find the highest high and lowest low for each day
- the study should use trendlines to display yesterday’s extremes
- we want to be able to change the appearance on the chart via inputs
- the study should display text on the chart that labels the lines
This already gives you an idea about what we have to look at today. Besides being a useful study or framework for future modifications, drawing text and trendlines and updating them will be the focal point of this study.
Multicharts and Tradestation provide functions that return the daily high and low, but for various reasons this is not what we want to use here. Instead we’ll create two tracking variables that store the current highest high and lowest low. On a new day these variables need to be reset and their value will be stored in a second set of variables. We need to do this to be able to track the new extremes and to draw the trendlines displaying yesterday’s values.
Simple Program Logic
We have outlined what the program should do, let’s create a short list with the steps we need to do for easier reference:
- track daily high and low with a variable throughout the day
- store the previous daily extremes on a new day and reset the tracking variables
- draw text and trendlines for the previous extremes on today’s data and update it with every new bar
- add inputs to be able to conveniently change the text and trendline looks (color, size etc.)
This doesn’t look like too much work, so let’s start with it by creating a new indicator in PowerLanguage editor. Give it a meaningful name, so you can find it easily later on. I will start with the basic code for drawing text and trendlines and I will make sure that the code will work in both Multicharts and Tradestation. This means I will omit some reserved words for text and trendline manipulation that specifically Multicharts offers, but we can take a look at these later as they are not needed to produce the desired results here. Let’s take a look at the code for creating trendlines and text now.
Trendlines
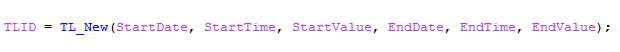
Every trendline you create by code has a unique trendline-specific ID that you can use to modify the trendline later. You don’t have to worry about creating the IDs as the software will do that for you. The only thing we need to do is store the trendline ID into a variable, so we can retrieve it later in the code. Trendlines are drawn with using the reserved word “TL_New”, which is followed by six trendline parameters in brackets. When you want to draw a trendline in real live or in a programming code you need to have at least two anchor points – a start point and an end point. However you are not confined to keep the trendline within these two points, but can extend them left and right to infinity. Why does “TL_New” require six parameters? The six trendline paramaters are needed to specify those two anchor points on a chart. When you look on a chart the location of every value can be described using three parameters- the date, the time and the price of this value. As you need two anchor points, the “TL_New” reserved word therefore has six parameters.

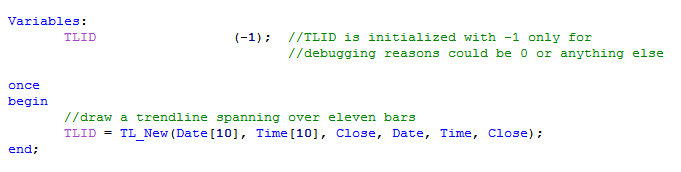
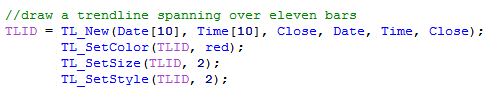
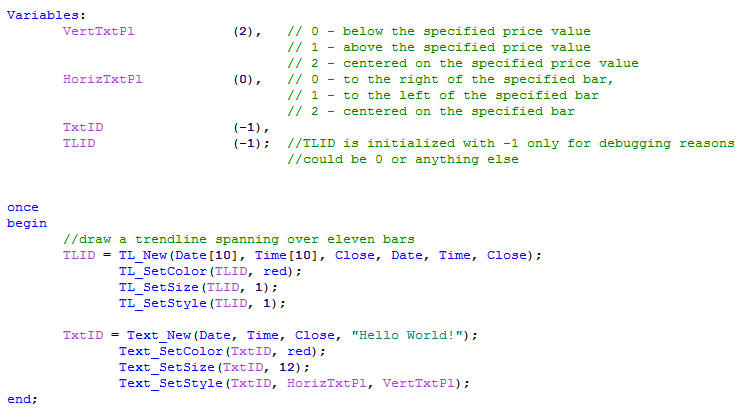
“TLID” is a variable that holds the trendline-specific ID, the other six variables are properly named to show you which parameter represents what. Let’s create a simple code drawing a trendline and look at the outcome on the chart. I put the trendline code within a once statement to make sure that the code only creates one trendline.

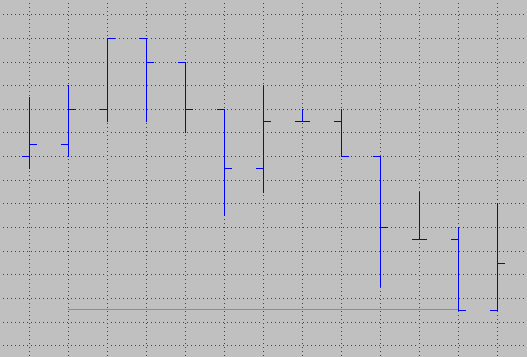
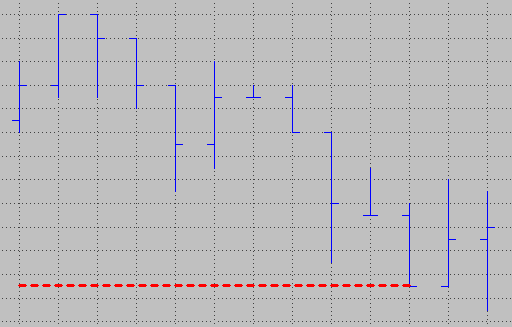
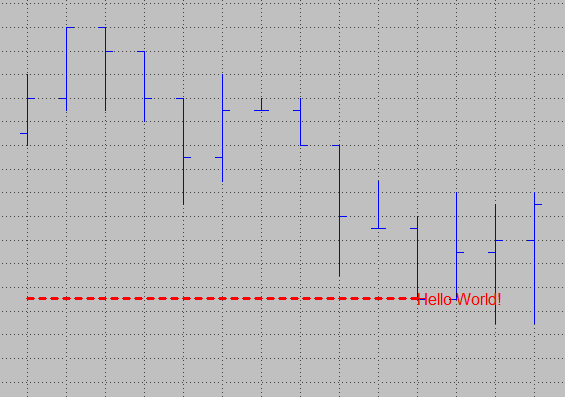
This is what the above code draws on my chart:

You need to go to the beginning of the chart and you should find the trendline there. The color will probably be orange as this is the default color the program will use, but don’t worry if you should see a different color on your end.
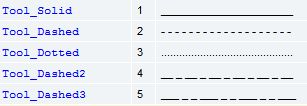
With a couple of additional reserved words we are going to change the color, size and style of the trendline. The first parameter for any of the reserved words that change the trendline is always the trendline-specific ID – otherwise the program wouldn’t know which trendline you want to change. “TL_SetColor” will change the trendline color, “TL_SetSize” is used to change the trendline width from 0 to 6 and “TL_SetStyle” sets the style according to the following list. While it doesn’t matter if you use the numbers or the reserved words like “Tool_Solid”, “Tool_Dashed” and so on for changing the style, I will use the numbers during this lesson.

Adding the three reserved words and their parameters to the basic trendline code will change it to this:

The code lines from above produce this outcome, but please play around with the code a bit by modifying the color, size and style of the trendline. Also try to change the start or end value to produce a descending and ascending trendline.

Text
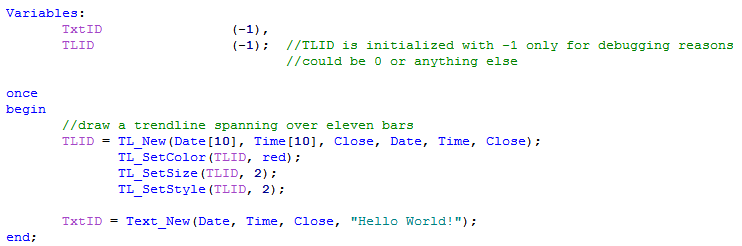
Similar to trendlines text needs an anchor point, but you only need one for a text instead of two for a trendline. Besides the three parameters for Date, Time and Price of the text location the “Text_New” reserved word has a fourth parameter for the text string that should be created on the chart. Another similarity is that every text object has a text-specific ID that you can use to alter the text appearance, its location or change the text string. In its basic form the EasyLanguage code to create a new text object on a chart looks like this:
Let’s add a simple text next to the basic trendline we created above.

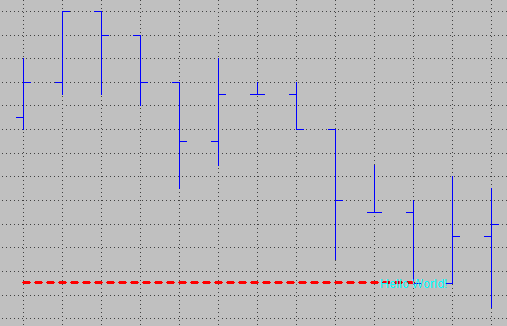
This is how it might look on your end:

The first result is not very appealing, as the text is placed on the middle of the bar and therefore it’s on top of the trendline. Using some reserved words for text manipulation we can change the outcome and enhance the visibility. Besides changing the color and size we can also change the text placement relative to the bar and price it’s placed on. This is done by using the reserved word “Text_SetStyle”, which has three parameters – the text-specific id and the horizontal and vertical placement of the text you want it to have. The horizontal placement parameter can have three values:
- 0 – will place the text to the right of the bar
- 1 – will place the text to the left of the bar
- 2 – the text will be centered on the bar
The vertical placement parameter can have three different values, too:
- 0 – will place the text under the specified price value
- 1 – the text will be above the price value
- 2 – will center the text on the price
Adding the reserved words to change color, size and style will alter the appearance and allow for a clearer outcome. When you are working in Tradestation, you will find that “Text_SetSize” is not supported. The study however will work fine without it, so simple don’t include it in your code.

The code above will align the text to the right of the trendline, change its color to red and make it better visible by enlarging the text size.

Creating the indicator
Now that we know how to properly format text and trendlines on a chart, we can go back to building the indicator that tracks the daily extremes. According to the logic outlined above we need to be able to find the highest high and lowest low on the chart. A neat way of doing this is using two variables that are updated whenever the chart makes a new high or low. The trick is that on declaration and reset we simply set the value of the variable to “High” and “Low” of the bar. For the reset part we are using a simple “if…then begin…end” statement. The evaluation condition will become true when the date on this bar is different then the date for the previous bar. This is the case for the first bar of each day.
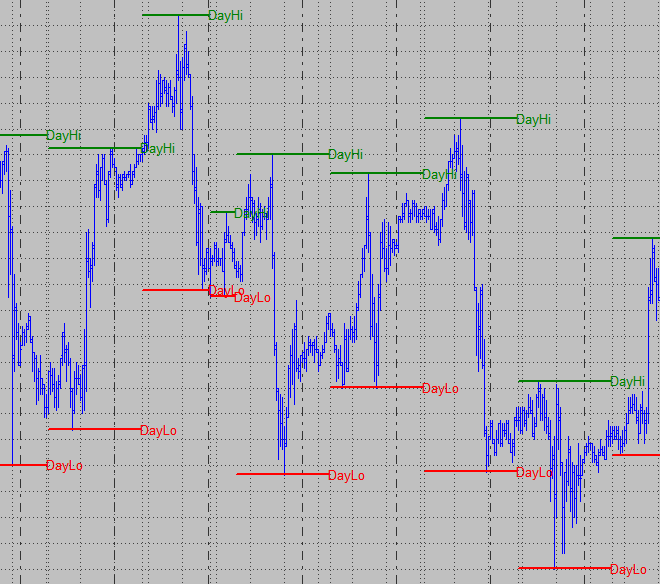
When a new bar comes in that has a “High” that is higher than the value of “DayHigh”, the “DayHigh” variable will be updated with the new value. This way we can easily track the highest high and lowest low as the day develops. Adding two plots to output the value for the two tracking variables will show if the code works as intended.
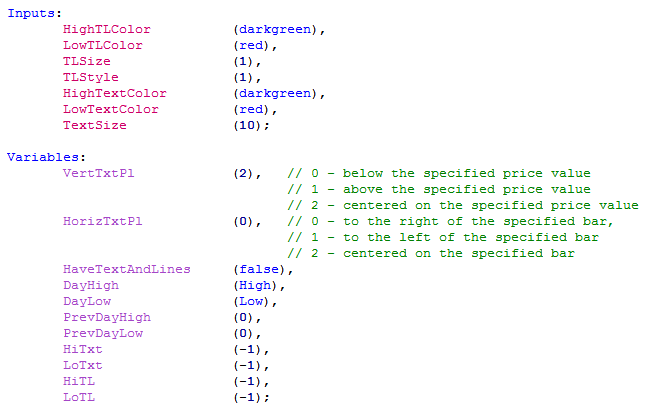
According to the above image the daily tracking seems to work fine. Let’s finish this study by removing the plots and creating two trendlines that display the previous daily extremes on today’s data. On top of that we want to create two text objects that label the two trendlines and align them properly on the chart. I have created a couple of inputs that can be used to change the text and trendline appearance on a chart. This way the outcome is easier to alter and you don’t always have to make changes in the code directly. We will simply reference the inputs later in the code when we create the text and trendlines. Besides the variables we have used before and you already know, I have added four variables for the text and trendline ids. The two variables named “PrevDayHigh” and “PrevDayLow” that will be used to store the value of the daily extreme tracking variables, before they are reset. The names I used are arbitrarily and you can use different ones of course. I just used them because the name gives me an idea about the purpose of the variable already and helps me with the readability of my code. The boolean variable “HaveTextAndLines” will be used in the code to check if there is at least one set of text and trendlines present on the chart. It will be set to true with the first date change and this is also the point when the first trendlines and text are created.

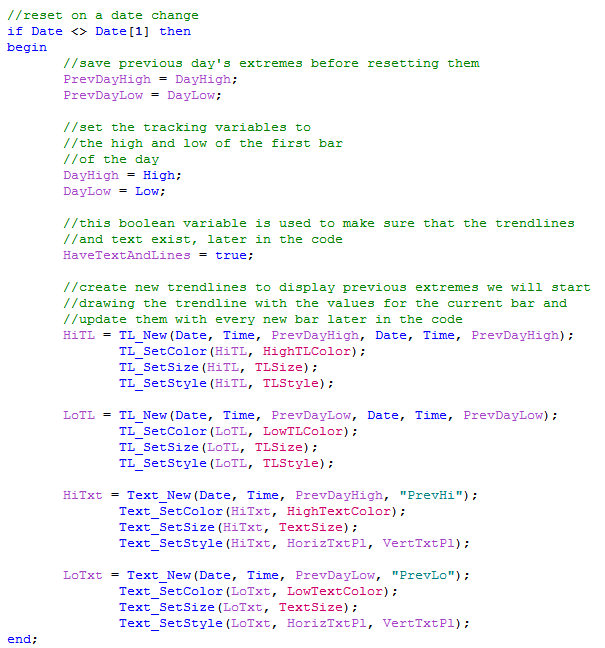
Having the inputs and variables in place we can start with the reset condition part. When the reset condition becomes true on the first bar of every day we need to store yesterday’s tracking variables into “PrevDayHigh” and “PrevDayLow”, so we can use these for our trendlines. The code will set the boolean “HaveTextAndLines” to true and create two trendlines and two text objects using the inputs from above. Each text and trendline has its own specific ID that we can use later in the code to update the endpoints and location for the current bar.

The final code part handles the daily extreme tracking and updating of the text location and trendline end points. Updating the trendline endpoint is done via “TL_SetEnd”. This reserved word has four inputs: One for the trendline-specific ID you want to update, followed by the date, time and price for the endpoint.
The new text location is set via “Text_SetLocation”. This reserved word comes with four parameters, too. The first parameter is the text-specific ID. The remaining three are the date and time of the bar where you want to place the text and the price where the text should be located.
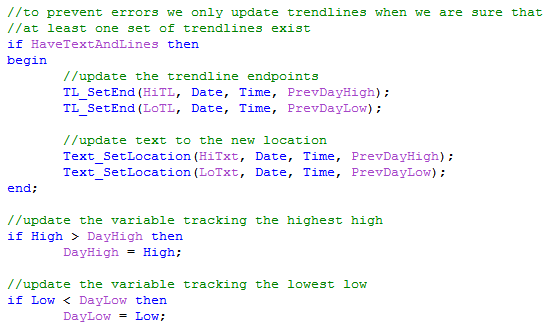
We will use the boolean variable “HaveTextAndLines” to make sure that we only try to update a text or trendline when it’s ensured that at least one set of text and trendlines exists. Trying to update non existing text or trendlines might create problems, so it’s better to create a safety net here.

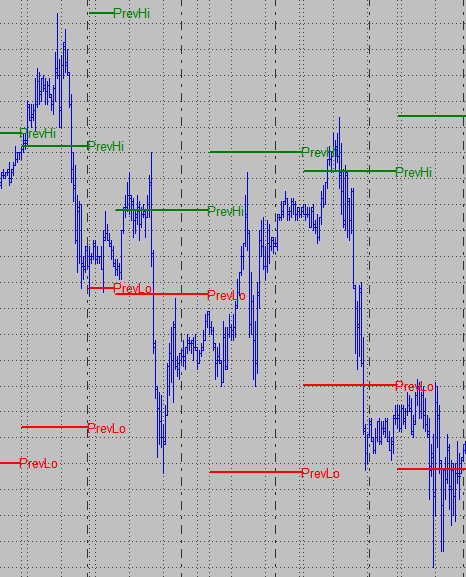
Let’s check if the code is doing what we intended it to do. Load the indicator to a chart and check if you are seeing two trendlines and text objects for every day (except the first day on the chart), that correctly display the previous day’s extremes.

Conclusion and homework
According to the image above the code seems to do what we had in mind. There are two trendlines and text objects for every day and they are correctly displaying the previous day’s extremes.
This concludes this lesson about text and trendlines and I hope you enjoyed it and learned something you can use in your own programming. As an addition to this lesson and as a good exercise change this code so that the current daily extreme is displayed properly with the text and trendlines. As a tip you’ll have to use the “TL_SetBegin” reserved word for this. This works similar to the “TL_SetEnd” reserved word, only that you specify the trendline start point with this reserved word. Another tip is that you might need to store the start date and time for the current day’s trendlines with variables. You also need to change some positions within the code so the text and trendlines use the proper value for the extremes and don’t suffer by a one bar delay. The result of the changes might look something like this:

In case you are having trouble getting the modifications to work you can post here or send me your code and I will give you a hint. As always I am looking forward to feedback or impressions of the indicators you created. See you in the next lesson.

You are the teacher!! Thanks for your tutorial.
I look forward to your next lession.
I tried the following code in TS 8.7 but nothing is displayed hope you can help
variables:
TXTID(-1),
TLID (-1);
once
begin
TLID =TL_NEW(DATE[10],close[10],date,time,close,date);
TL_Setcolor(TLID,RED);
TL_SetSize(TLID,2);
TL_SetStyle(TLID,1);
TXTID=Text_new(Date,time,close,” Hello World”);
end;
Text_SetSize is a reserved word only recognized in Multicharts. Blocking it in your Tradestation code should make the code compile fine.
Thanks it worked ,I also included the close line ,The Text Size function is not compatible in 8.7 i guess
I tried this in tradesation 9.1 but not woking . Please advise what is missing
Inputs :
HighTLColor (darkgreen) ,
LOwTLColor (red),
TLStyle (1),
HighTextColor (darkgreen) ,
LowtextColor (red) ,
TextSize (10);
Variables :
VertTxtP1 (2), // 0-below , 1-above, 2-center of specified value
HorizTxtPl (0), //0-right , 1- left , 2 – center on the specified bar
TxtID (-1) ,
TLID (-1) ; //draw a trend line spanning over 11 bars {TLID=TL_New(Startdate, StartTime,StartValue, Endvalue,EndTime,EndValue);}
HaveTextAndLines (false),
DayHigh (high),
DayLow (low) ,
PrevDayHigh (0),
PrevDayLow (0),
HiTxt (-1),
LoTxt (-1),
HiTL (-1),
LoTL (-1);
If Date Date [1] then
Begin
//save previous daus extremes before restting them
PrevDayHigh = DayHigh ;
PrevDayLow = DayLow;
DayHigh = high;
DayLow = low ;
HaveTextAndLines = true;
HiTL = Tl_new (Date, Time , PrevDayHigh , Date, Time, PrevDayHigh) ;
Tl_setcolor (HiTL, HighTLColor ) ;
Tl_setstyle (HiTL, TLStyle ) ;
LoTL = Tl_new ( Date, Time , PrevDayLow , Date, Time, PrevDayLow) ;
Tl_setcolor (LoTL, LOwTLColor ) ;
Tl_setstyle (LoTL, TLStyle ) ;
HiTxt = Text_new ( date, time, PrevDayHigh , date, time, PrevDayLow );
Text_setcolor ( HiTxt , HighTextColor ) ;
Text_setstyle ( HiTxt , HorizTxtPl , VertTxtP1 };
LoTxt = TText_new (date, time, PrevDayLow , date, time, PrevDayLow );
Text_setcolor ( LoTxt , LowtextColor ) ;
Text_setstyle ( LoTxt , HorizTxtPl , VertTxtP1 };
end;
If HaveTextAndLines then
Begin
Tl_setend ( HiTL, date, time, PrevDayHigh );
Tl_setend ( LoTL, date, time, PrevDayLow );
Text_setlocation ( HiTxt , date, time, PrevDayHigh );
Text_setlocation ( LoTxt, date, time, PrevDayHigh );
end;
If High > DayHIgh then
DayHigh = High;
If Low < DayLow then
DayLow =Low ;
i think i got it..please see corrected one. 9.1
Inputs :
HighTLColor (darkgreen) ,
LOwTLColor (red),
TLStyle (1),
HighTextColor (darkgreen) ,
LowtextColor (red) ,
TextSize (10);
Variables :
VertTxtP1 (2), // 0-below , 1-above, 2-center of specified value
HorizTxtPl (0), //0-right , 1- left , 2 – center on the specified bar
HaveTextAndLines (false),
DayHigh (high),
DayLow (low) ,
PrevDayHigh (0),
PrevDayLow (0),
HiTxt (-1),
LoTxt (-1),
HiTL (-1),
LoTL (-1);
If Date Date [1] then
Begin
//save previous daus extremes before restting them
PrevDayHigh = DayHigh ;
PrevDayLow = DayLow;
DayHigh = high;
DayLow = low ;
HaveTextAndLines = true;
HiTL = Tl_new (Date, Time , PrevDayHigh , Date, Time, PrevDayHigh) ;
Tl_setcolor (HiTL, HighTLColor ) ;
Tl_setstyle (HiTL, TLStyle ) ;
LoTL = Tl_new ( Date, Time , PrevDayLow , Date, Time, PrevDayLow) ;
Tl_setcolor (LoTL, LOwTLColor ) ;
Tl_setstyle (LoTL, TLStyle ) ;
HiTxt = Text_new ( date, time, PrevDayHigh , “PrevDayHi”);
Text_setcolor ( HiTxt , HighTextColor ) ;
LoTxt = Text_new (date, time, PrevDayLow , “PrevDayLow” );
Text_setcolor ( LoTxt , LowtextColor ) ;
end;
If HaveTextAndLines then
Begin
Tl_setend ( HiTL, date, time, PrevDayHigh );
Tl_setend ( LoTL, date, time, PrevDayLow );
Text_setlocation ( HiTxt , date, time, PrevDayHigh );
Text_setlocation ( LoTxt, date, time, PrevDayLow );
end;
If High > DayHIgh then
DayHigh = High;
If Low < DayLow then
DayLow =Low ;
Phanu, in your first code there are several typos that will raise error messages in the compiler. The second code only has one issue, the line “If Date Date [1] then” in your code should be “If Date <> Date [1] then”. But this could simply be cut of during the copying and pasting.
Regards,
ABC
Thx for the info….just wondering if someone wants to draw the trendline away from the exact location (currently) as high/low – for instance to display trendlines 2 or 3 points (a specific distance) what the parameters should look then, Please let me know.
Looking forward to hear from you.
Regards
Tole, you’d simply add the distance in points to the trendline price.
Is it possible to generate an alert if price closed near a Trend Line? Please let me know,
Once again, Thx for your help.
Regards,
Yes, you can get the current price of a specific trendline with TL_GetValue (TL_ID, Date, Time). Where TL_ID is the ID for the trendline and date and time are the values for the bar you want to check. If you are working with Multicharts you can also use TL_GetValue_BN( TL_ID, CurrentBar ) to get the price of your trendline at the most recent bar. Now all you have to do is check if the close is within X ticks ticks (what ever you define as near) of your trendline value to trigger an alert using the reserved word Alert(“You alert message would go inside the quotation marks”).
I have a question about TL_New (TrendLine) : I’m wondering what the other option is (available) to use instead of TL @ MultiCharts in order to display a Line (on a Chart Window via PowerLanguage) which it doesn’t get removed/deleted if someone uses “Remove All Drawings” on the chart. Please let me know. Thx
If you followed the tutorials from the beginning, you already used the “other option”. You can find it in action in lesson 2: https://www.abctradinggroup.com/tutorials-lesson-02-moving-average/
Hi, I’m wondering how I can specify holidays or Saturday/Sundays (write it in PL) so when the market gets open after the closing day, it understands how to plot High/Low correctly (figure out if the day before was a regular working session or not , i.e.: Thanksgiving). Please let me know. Thx,
Once again, I would like to thank you for all your advice & teaching during this year / Happy holidays to you & family….
Hi Tole, thanks for the wishes and happy holidays to you and your family, too. DayOfWeek is the reserved word that will let you detect Saturdays or Sundays. For holidays it gets more complex as you will most likely create complex code to deal with all potential holidays (either hard code the dates or the rules for each holiday).
Regards,
ABC
I’m just wondering if you could you please let me know how to display a TEXT or LABEL which is associated to a PLOT line to be displayed on the left side of the PLOT. Thx
Note – I don’t want to use TEXT_NEW.
Tole, this can’t be done without a text label and Text_New. Unless you want to show the name in the status line only. For that look up how to plot strings in the Multicharts help.
Hello, first of all thanks for the free lessons :)
I am using Powerlanguage MC and copied the following:
Value1 = TL_NEW ( Date [10], Time [10], Close, Date, Time, Close);
plot1 ( Value1) ;
However instead of the nice 10 bars horizontal line I get 3 horizontal lines starting from different bars, and another 4th one that acts like a moving average line.
Would you know what might be the issue?
Thanks in advance :),
Wouter
Hello Wouter,
you are welcome. The code you posted would draw a new trendline on every bar and you’d also plot the ID of the last drawn trendline.
So the plot will most likely advance by one with every bar.
If you could elaborate what you are trying to accomplish, I might be able to point you in the right direction.
Regards,
ABC
Hi ABC, thanks very much for the reply :)
My main thing is to fully understand drawing trendlines, to get the whole concept.
it seems complicated to be drawing a good trendline. I copied more of your code examples in this above lesson, but nothing happens in my MC.
For the code in my example, lets say if there is a longer term outbreak I wish for a horizontal line the size of the Highest high function.
So for example:
Value1 = TL_NEW ( Date [15], Time [15], Close, Date, Time, Close);
TL_Setcolor ( Value1, red );
TL_Setsize ( Value1, 2);
TL_Setstyle ( Value1, 2);
IF C > Highest ( High, 10) [1] THEN Plot1 ( Value1);
p.s. the above compiles good in my powerlanguage editor but doesnt give any outcome in my graphs.
Thanks very muchh again for helping me,
Wouter
Hi Wouter,
Plot1 and TL_New are not correlated, they are two independent reserved words for two totally different things. From your code it appears you are trying to draw the trendline
using Plot1, but this is not possible. However you could modify your code to draw the trendline when the condition “if c > highest(High, 10)[1]” is met using a “if… then begin…end” statement explained here in PowerLanguage Lesson 4.
When I use your code without the last line it will draw trendlines on every bar (even including the last line it will do that, but then it will also plot a line), so I am not sure what you mean with “doesn’t give any outcome”.
Regards,
ABC
Dear ABC,
Can this code be applied to a chart with multiple symbols?
Many thanks!
Hi Leizer,
yes, it can. Depending on what you are trying to achieve you might have to modify the code to ensure it’s using the correct values.
Regards,
ABC
How is it possible to write the numerical value of the Maximum and Minimum price next to the text “PrevDayHigh” and “PrevDayLow”? Is it possible to add also the yellow line and value of the “PrevDayAvg” midpoint?
Hi Mam,
thank you for your questions. You can modify the text that is displayed with Text_New and include numeric values by for example using the NumToStr reserved word. If you follow the examples I provided in the lesson you should not have a problem accomplishing the display of the midpoint with a text and line. If you run into any problems, please post the code and I will see if I can point you in the right direction.
Regards,
ABC
Why am I not getting any output? It verifies with no errors. thanks
Inputs :
HighTLColor (darkgreen) ,
LowTLColor (red),
TLSize(1),
TLStyle (1),
HighTextColor (darkgreen) ,
LowtextColor (red) ,
TextSize (10);
Variables :
VertTxtP1 (2), // 0-below , 1-above, 2-center of specified value
HorizTxtPl (0), //0-right , 1- left , 2 – center on the specified bar
HaveTextAndLines (false),
DayHigh (high),
DayLow (low) ,
PrevDayHigh (0),
PrevDayLow (0),
HiTxt (-1),
LoTxt (-1),
HiTL (-1),
LoTL (-1);
//reset on a date change
If Date Date [1] then
Begin
//save previous days extremes before resetting them
PrevDayHigh = DayHigh ;
PrevDayLow = DayLow;
//set the tracking variables to the high and low of the first bar of the day
DayHigh = high;
DayLow = low ;
//this boolean variable is used to make sure that the trendlines and text exist later in the code
HaveTextAndLines = true;
//create new trendlines to display previous extremes we will start drawing the trendline with the values for the current bar and update them with every new bar later in the code
HiTL = TL_new (Date, Time , PrevDayHigh , Date, Time, PrevDayHigh) ;
TL_setcolor (HiTL, HighTLColor ) ;
TL_setsize(HiTL, TLSize);
TL_setstyle (HiTL, TLStyle ) ;
LoTL = Tl_new ( Date, Time , PrevDayLow , Date, Time, PrevDayLow) ;
Tl_setcolor (LoTL, LOwTLColor ) ;
Tl_setsize(LoTL, TLSize);
Tl_setstyle (LoTL, TLStyle ) ;
{HiTxt = Text_new ( date, time, PrevDayHigh , “PrevDayHi”);
Text_setcolor ( HiTxt , HighTextColor ) ;
LoTxt = Text_new (date, time, PrevDayLow , “PrevDayLow” );
Text_setcolor ( LoTxt , LowtextColor ) ;}
end;
//TL_SetEnd(TLID, TL_End_Date, TL_End_Time, TL_End_Price);
//Text_setlocation(TextID, Text_Bar_Date, Text_Bar_Time, Text_Bar_Price);
//to prevent errors we only update trendlines when we are sure that at least one set of trendlines exist
If HaveTextAndLines then
Begin
// update the trendlines endpoints
Tl_setend ( HiTL, date, time, PrevDayHigh );
Tl_setend ( LoTL, date, time, PrevDayLow );
// update the text to the new location
Text_setlocation ( HiTxt , date, time, PrevDayHigh );
Text_setlocation ( LoTxt, date, time, PrevDayLow );
end;
//update the variable tracking the highest high
If High > DayHigh then
DayHigh = High;
//update the variable tracking the lowest low
If Low < DayLow then
DayLow =Low ;
Hi Jim,
the code you posted works fine for me when applied to intraday charts.
Regards,
ABC
Ty…I am using TS and the TLSize stops it from working I finally figured out